ブログを始めてはみたけど「まだまだ記事が少ないから、関連記事などもヒットしないので、ブログの内容が充実しない」「Twitterやfacebook関連のボタンの設置をさくっと設置したい」と思ったことはありませんか?
そんなサービスをカバーしてくれるこのサービス、それが「zenback」(無料)というサービスです。当ブログにもさっそく設置してみました。
詳細は以下に。
あなたのブログに全てのフィードバックを
「zenback」の概要は以下の通りです。
zenbackはブログパーツです。ブログの記事の下や横に、「TwitterやFacebookなどのソーシャルボタン」「その記事に関係する自分のブログ記事」「その記事に関連するキーワード」「その記事に関係する他のzenbackユーザーのブログ記事」「その記事についての最新のTwitterのつぶやき」「その記事についてのはてなブックマーク」を表示します。
zenbackの機能をWordPressのプラグインでまかなうには、複数のプラグインと、それにともなう設定が必要になりますが、zenbackなら無料かつ、設定もほとんど必要ありません。
私はすでに、別のブログで登録していたので、追加方法をこちらに書いておこうと思います。新規で導入する場合は、ネタフルさんで細かく説明が書かれていましたので、そちらをご覧下さい(^^)
[N] 「zenback」ブログ記事の下部にツイッター/はてブ/リファラー/関連リンクを表示するブログパーツ
設定方法はいつもお世話になっているネタフルさんに詳しく載っています(^^)
ブログにzenbackを追加する方法
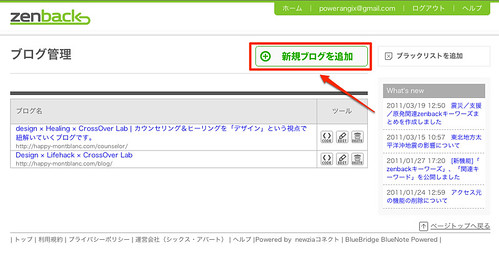
1.zenbackにログインして「新規ブログを追加」をクリック
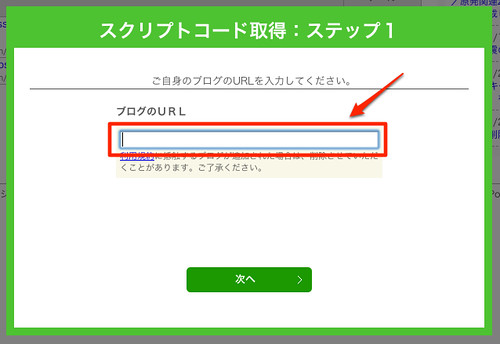
2.自分のブログのURLを入力
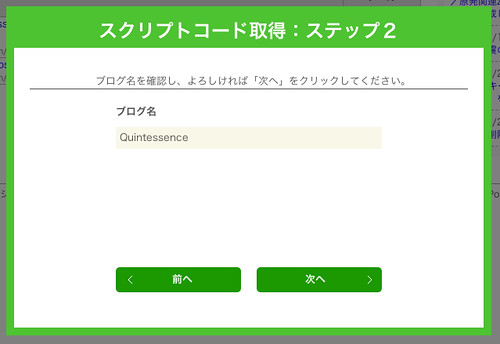
3.ブログ名を確認
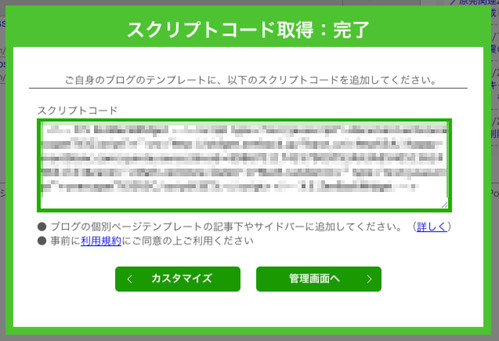
3.スクリプトコードを取得して、コードをコピーしておきます。
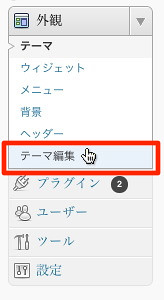
4.WordPressの管理画面から「外観」→「テーマ編集」をクリック
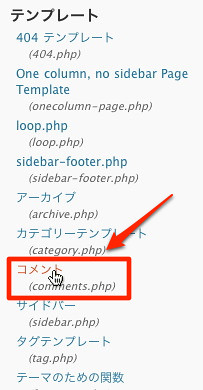
5.テンプレートの「コメント」をクリック
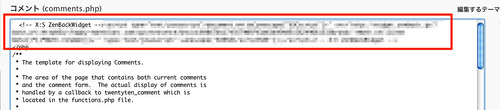
6.コメントのソースを開いて、必要な部分にペーストします。ちなみに私はコメント欄の上に配置しました。
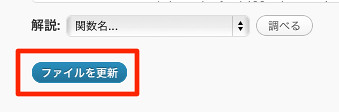
7.コードを貼り付けたら、ファイルを更新します。
8.設置されたかを確認します。
なお、コードを張り込む際の注意点は、以下のリンクをご確認下さいませ。
zenbackのスクリプトコードを貼るときの注意 – zenbackブログ
コードを挿入する際の注意点
まとめ
いかがでしたか?コードを貼り付けるときに、テーマの編集→コメント (comments.php)にコードを貼り付けることになりますが、ソースを削除したり変更するワケではないので、比較的難易度が低いカスタマイズになるのではないでしょうか?
コードを張る際の注意点としては、テーマのソースに直接「zenback」のコードを張り込むことになるので、テーマを変えたらその都度、このコードを張り込むことになります。ですが、その手間を差し引いても、使う価値は十分あると思います。
自分のブログの使い勝手をちょっとでも便利に、そして来て頂いた人にも、自分とっても楽しくなってもらえる「zenback」というサービス、興味のある方はぜひ導入にチャレンジしてみてはいかがでしょうか?
zenbackであなたのブログに全てのフィードバックを。
zenback公式サイトです
最新記事 by 杏珠(あんじゅ) (全て見る)
- メインOSをmacOS Sonoma(ver.14)にバージョンアップしました - 2024 年 6 月 19 日
- 新しいMacを購入&無事にセットアップも完了!【Mac mini (2023)購入までの道 その3】 - 2024 年 1 月 13 日
- 新しいMacをどれにしようか悩んだ結果【Mac mini (2023)購入までの道 その2】 - 2023 年 7 月 23 日
















コメント