
仕事やBlogでも大活躍のキャプチャアプリ「Skitch」ですが、ちょっとしたTipsとPhotoshopとの連携ワザを紹介します。
詳細は以下に。
「Skitch」は、キャプチャ画像を気軽に撮って、ちょっとした文字や線などを追加でき、FlickrやMobileMeなどのクラウドサービスに画像をワンボタンで投稿できる機能があります。これがまた便利でよく使っているのですが、Skitchだけだと、ちょっと手の込んだ写真加工や細かいサイズ調整ができません。そこで、Photoshopを使って画像調整をして、Skitchでクラウドサービスにデータを送る連係プレイを紹介します。
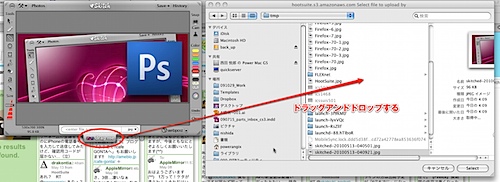
【1】ファイル選択のダイアログでSkitchからドラッグアンドドロップで選択する
Skitchでキャプチャした画像を、ブラウザや特定のアプリケーションから選択する場合、表示されるダイアログにSkitchの「drag me」部分からドラッグアンドドロップすると、Skitchでキャプチャした画像を選択できます。

アプリケーションによっては、上記の方法ができない場合もあるので、その場合は、Skitch上にて画像の保存をした後にドラッグアンドドロップをすれば選択できます。

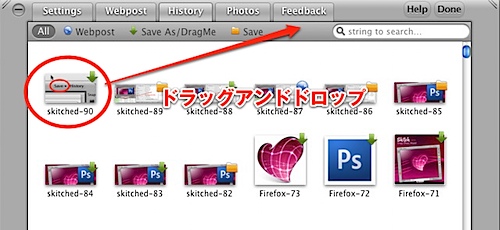
↑Skitchの右上のSaveボタンを押し、ファイルの保存をしてから、右のHistoryボタンを押します。

↑UIがひっくり返るので、あとは選択したい画像をドラッグアンドドロップするだけ。
【2】SkitchとPhotoshopとの連携で便利にクラウドサービスに画像をアップする。
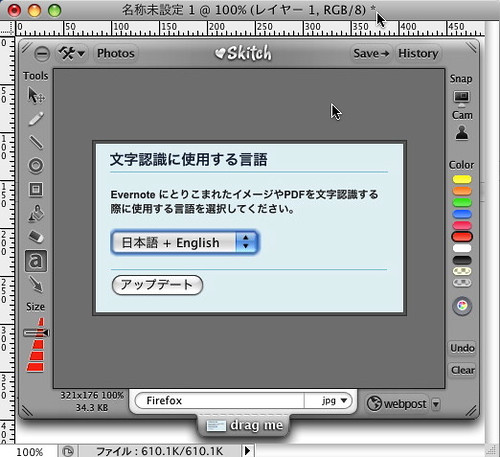
キャプチャした画像にモザイクなどのフィルタをかけたいときに、Skitchでキャプチャした画像をPhotoshopにコピー&ペーストすることができます。逆にPhotoshopで加工した画像をSkitchにコピー&ペーストすることも可能です。
↑Skitchをアクティブにしている状態で「コピー」をします。
↑Photoshop(OSX標準の「プレビュー」でも可能)で、新規のウィンドウを作成するか、任意のウィンドウを開いていおいて「ペースト」を実行します。
あとは右下のwebpostを押せばOKです。
【関連サイト】
Skitch.com + Skitch = fast and fun screen capture and image sharing.
最新記事 by 杏珠(あんじゅ) (全て見る)
- メインOSをmacOS Sonoma(ver.14)にバージョンアップしました - 2024 年 6 月 19 日
- 新しいMacを購入&無事にセットアップも完了!【Mac mini (2023)購入までの道 その3】 - 2024 年 1 月 13 日
- 新しいMacをどれにしようか悩んだ結果【Mac mini (2023)購入までの道 その2】 - 2023 年 7 月 23 日




コメント