facebookのソーシャルプラグイン「LikeBox」を設置しました。記事ごとに「LikeBox」を表示する方法と、Boxの高さ設定で手間取ったので、その辺をシェアしたいと思います。
詳細は以下に。
まずはコードの取得から
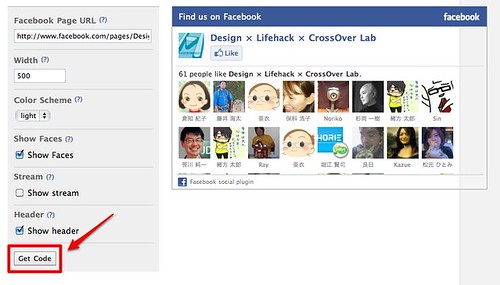
「LikeBox」を設置するには、まずはコードを取得する必要があるので、以下のリンク先よりコードを取得します。
Like Box – Facebook開発者
「LikeBox」のコード取得はこちらから
BOXの高さ設定の場所が分からない
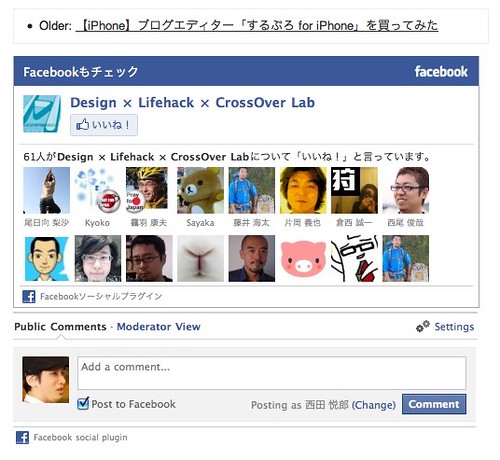
コードを作成するときのプレビューでは、「LikeBox」はfacebook名と、登録して頂いた方のアイコンがちゃんと表示されていたのですが、いざ設置してみると「いいねボタン」が隠れて見えない状態で表示されてしまいました。
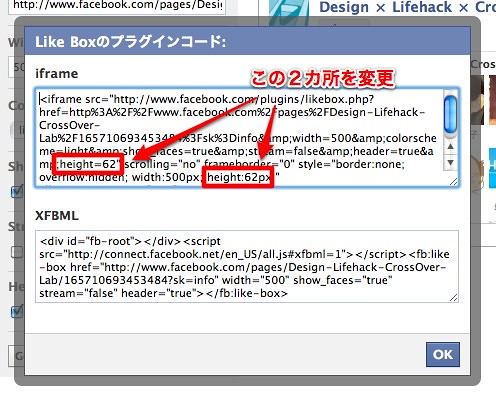
なので、見えるように高さを調整しようと思ったのですが「LikeBox」のコード取得フォームには「BOXの高さ」の入力設定項目がなくて、高さの調整ができません。 なので、作成されたコードに直接、高さの設定数値の2カ所を「270」にして単独記事のソースに張り込んだところ、ちゃんと表示されました(^^)
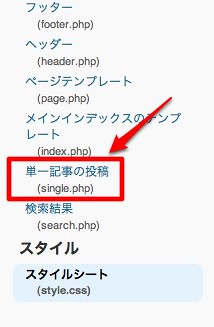
ちなみに、単独記事に「LikeBox」を設置する場合は、管理画面→外観→テーマ編集の「単一記事の投稿(single.php)」をクリックして、取得したコードを任意の場所にコピペしてください。
まとめ
facebook関連のカスタマイズ、やはり人気が出てきていますね(^^)facebook関連といえばコメント欄も先日設置したのですが「LikeBox」と同じようにコードを入手して貼り付けて設置していました。設置したのはいいんですが、なぜか日本語表記にならず…なぜ?
そんなこんなで数日が経ち、先日、Last Day.jpのRayさん(@Sayobs)のところでコメント欄を設置できるプラグインが出ていることが判明(笑)もしこれからfacebookのコメント欄の設置もお考えの方は、Rayさんのブログを参照してくださいませ(^^)
いつもお世話になりっぱなしです(笑)
最新記事 by 杏珠(あんじゅ) (全て見る)
- メインOSをmacOS Sonoma(ver.14)にバージョンアップしました - 2024 年 6 月 19 日
- 新しいMacを購入&無事にセットアップも完了!【Mac mini (2023)購入までの道 その3】 - 2024 年 1 月 13 日
- 新しいMacをどれにしようか悩んだ結果【Mac mini (2023)購入までの道 その2】 - 2023 年 7 月 23 日










コメント
[…] この記事を参照しました facebookのソーシャルプラグイン「LikeBox」の設置&高さ設定の方法 カテゴリー: webサイト構築 タグ: facebook 作成者: sora006 この投稿のパーマリンク […]
[…] facebookのソーシャルプラグイン「LikeBox」の設置&高さ設定の方法 This entry was posted in facebook and tagged ガジェット by sora006. Bookmark the permalink. […]
おかげ様でHPにlike boxの設置ができたのですが、不思議な現象がありますのでご教示頂ければ幸いです。それは設置後、Facebookページへ投稿するとそれはlike boxには反映されるのですがFacebookページのタイムラインに反映されなくなってしまったということです。何とぞ宜しくお願い致します。
昨日お尋ねした不思議な現象は本日見てみると正常に回復しておりました。たまたまFacebookのシステムの不具合が従来より長く続いていたものと思われます。どうもお騒がせ致しました。宜しくお願い致します。
湯浅さん
コメント、ありがとうございます(^^)
無事に解決できたようでよかったですね!