小さな小ネタ、本家ブログでエントリするときの為のフォーマット化が固まるまでは「デラ研 控室」にてアップすることにしたんですが、いかんせん、ブログで使う画像はすべてFlickrにアップした画像からリンクを張って対処をしているんです。 いつも使っているブログエディタの「etco3」や、プラグインは必要ですがWPの標準のエディタからでもFlickrにアップしている画像一覧上で必要な選択して配置、ということは普通にできるのですが、Webブラウザからposterousのエントリをする場合、Flickrのアップしている画像の一覧プレビューが見られないため、
- あらかじめFlickrのサイトにて必要な画像をチェック
- 必要なソースを表示&コピー
- posterousのエントリ画面にコピー
という感じで、ちょっと面倒なことになっていました。 で、どうしたらいいもんか…と調べていたら、こんなサイトを発見。
✓Flickr の写真をブログへ載せるための Bookmarklet – まちゅダイアリー(2008-01-13)
おおお!これならいけるかも!
- あらかじめエディタなどでネタを誌筆。
- HTMLソースを、posterousのエントリ画面にコピー&ペースト
- 画像を挿入したいところにカーソルを持っていき<FlickrToBlog>で登録したブックマークレットを表示
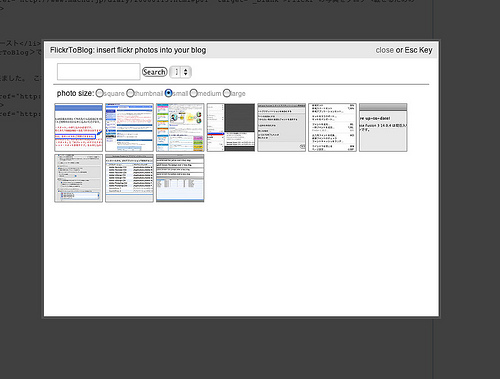
- 必要な写真と画像の大きさを選択
という流れで、WP上のエントリ編集と同じようなことが出来ました。 これでposterousからの投稿がラクになりました(^^)

▲こんな感じで選択できるようになります
【関連リンク】
✓Flickr の写真をブログへ載せるための Bookmarklet – まちゅダイアリー(2008-01-13)
The following two tabs change content below.


最新記事 by 杏珠(あんじゅ) (全て見る)
- メインOSをmacOS Sonoma(ver.14)にバージョンアップしました - 2024 年 6 月 19 日
- 新しいMacを購入&無事にセットアップも完了!【Mac mini (2023)購入までの道 その3】 - 2024 年 1 月 13 日
- 新しいMacをどれにしようか悩んだ結果【Mac mini (2023)購入までの道 その2】 - 2023 年 7 月 23 日


コメント