
思いついたときに、さっとスマホからブログ記事を書く…モブログ、楽しいですよね。
モブログで記事を書いているときに、ちょっと面倒くさいことがあります。それは「ああ、この投稿を記事で引用したいな」と、TwitterやInstagramの投稿や、YouTubeの動画の紹介をしたいとき。
手順を踏めばできなくはないけどちょっと面倒。ブックマークレットを使ってやる場合も、SSL対応のサイトだとできなかったりすることもしばしば。
そんな時にめっちゃ便利ではかどるのが、今回紹介する「CodeCapture」というアプリ。紹介したいSNSの投稿やYouTubeの動画のURLをCodeCaptureで検索させるだけで、ブログに最適な埋め込みコードを作ってくれるという優れもの!
ブックマークレットでめっさお世話になっている@feelingplaceさんが作られたアプリなら間違いない!って事で、ポチってにゃん!サクッとぽん!と、CodeCaptureを使ってみましたよ!
CodeCaptureの使い方
設定も特にしなくても、手順を踏めばカンタンにブログ記事に埋め込みができます。
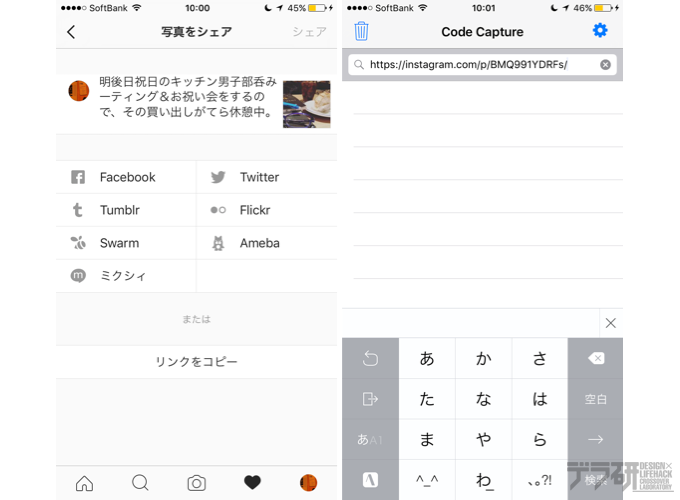
1埋め込みたいサービスのURLをコピーします。

▲画面はInstagram。右上の・・・シェアをタップ
2URLをコピーしたら、CodeCaptureを立ち上げて、検索スペースにURLを入力し、右下の検索をします

▲リンクをコピーをタップしてURLをコピーしておきます
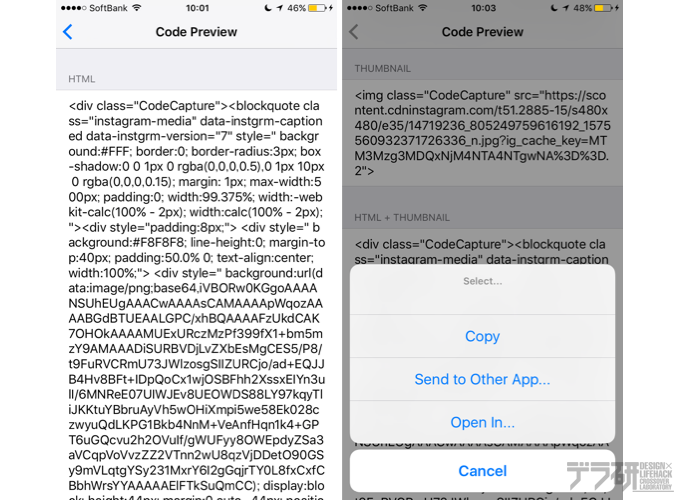
3埋め込み用のタグが作成されるので、使いたいタグをタップすると、普段使っているブログエディタを呼び出すことができます。

▲モブログエディタを呼び出すならSend to Other App…をタップ
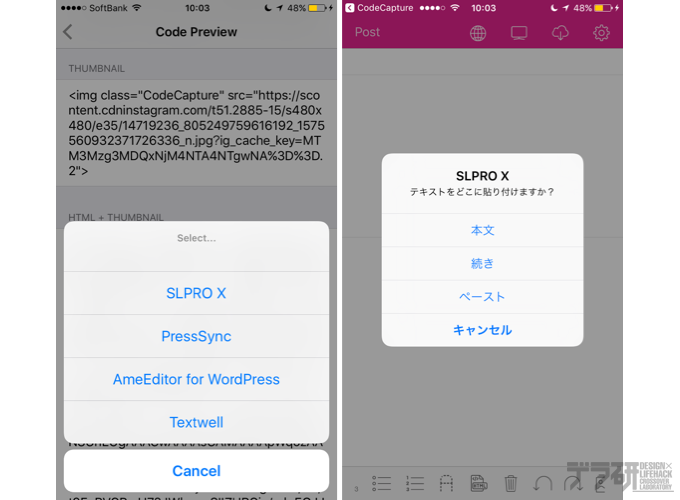
今回はテストとして「SLPRO X」に貼り付けてみます。「Select…」のウインドウ内にあるSLPRO Xをタップし、貼り付けたいところを指定して貼り付けます。

5こんな感じに貼り付けることができました!

あんじゅの思うトコロ
今まではブックマークレットで行っていたものを、アプリひとつでまかなえるのは汎用性が高いですし、@feelingplaceさんも、Facebookのコメント欄でのやりとりで「実装したくてもできていない機能がいくつもありますからw」とおっしゃっていて、これから先の開発にも意欲を持たれてましたので、さらに便利になっていくんじゃないかと思います(*´∀`*)
モブログを始めたばかりな方、モブログ記事を書くときにTwitterやInstagram、YouTubeなどの埋め込みをサクッとしてみたい方はオススメなので、ぜひぜひ試して見て下さいね!
最新記事 by 杏珠(あんじゅ) (全て見る)
- メインOSをmacOS Sonoma(ver.14)にバージョンアップしました - 2024 年 6 月 19 日
- 新しいMacを購入&無事にセットアップも完了!【Mac mini (2023)購入までの道 その3】 - 2024 年 1 月 13 日
- 新しいMacをどれにしようか悩んだ結果【Mac mini (2023)購入までの道 その2】 - 2023 年 7 月 23 日