先日行われたあかつき@おばなさん主催の 【DTPの勉強会(仮称) 第0回】にて、ショートセッションをさせて頂いた時に、セッションで説明したデータをダウンロードできるようにするとお伝えしましたが、データの説明をしようと書いていたエントリのデータが飛んでしまいました(汗)なので、これ以上時間がかかるのはどうにも…と思ったので、InDesignの作成データと簡単な説明に変えて、エントリしたいと思います。
勉強会が終わってかなり時間が経ってしまい、データを待たれていた方には大変ご迷惑をおかけいたしました。
ダウンロードできるデータは以下の3点となっています。
1)テキストフレームのみで、立体的なパーツを作ったデータ(解説・プレビュー画面)
2)テキストフレームとグラフィックフレームを組み合わせたグラフィカルなデータ(プレビュー画面)
3)勉強会にて使用したスライドデータ
では解説を含めて、詳細をどうぞ!
1)テキストフレームのみで、立体的なパーツを作ったデータ
テキストフレームのみで、立体的なデータを作成してみました。色の設定を変えれば、カラーバリエーションも作成可能なデータになっています。
PhotoshopのレイヤースタイルやIllustratorのアピアランスを使ったことがある方なら考え方は同じなので、以下の解説を見ていただければ分かってもらえるかと思います。
もし、上記のようなPhotoshopのレイヤースタイルやIllustratorのアピアランスを使ったことがない方であれば、 ダウンロードしたデータを元に、いろいろいじってみて下さい。
まずは触ってみることで、いろいろ分かってくると思いますので(^^)
では、早速解説をしていきます。 以下の解説では細かい設定数値は省いています。なので先にデータのダウンロードをして頂いて、データを見ながら順を追って確認してもらえると分かりやすいかと思います。
■CS4用のInDesignデータはこちらから。(約500KB) ■CS3用のInDesignデータはこちらから。(約500KB)
1.まずはテキストフレームを作成して、任意の文字を入力します。あとで調整はできますが、ある程度寸法は決めておいた方が後々ラクになります。
2.文字を全体的にメタリックな感じにしようと思うので、青みがかったグレーを基調にグラデーションを作成して、文字の塗りに適用させます。
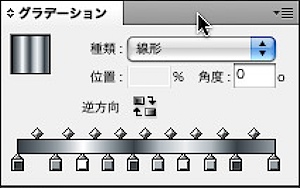
3.テキストフレームの塗りの部分にも、文字より濃いめのグラデーションを作成して適用。線の部分もハイライトを2つほどつけたグラデーションを作成し、線幅を2mmにして作成したグラデーションを設定します。グラデーションの角度は塗りや線などで、それぞれ角度を変えておいた方が効果的です。
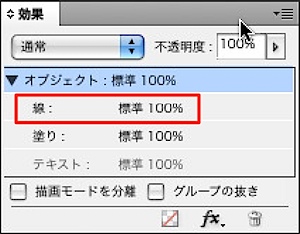
4.オブジェクトを選択した状態で「効果」パレットの線の部分をダブルクリックします。
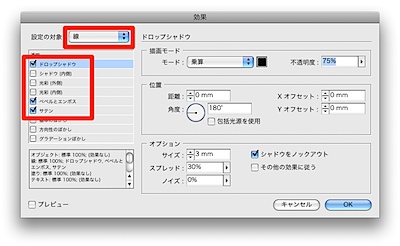
5.「設定の対象」が「線」になっていることを確認して、図の各チェックボックスの項目を設定します。詳しい数値に関しては、ダウンロードしたデータを確認してください。
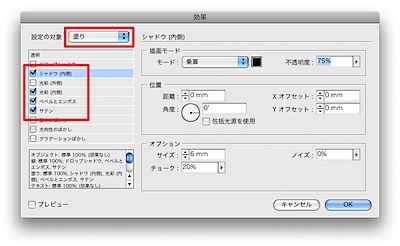
6.「設定の対象」を「塗り」にして、図の各チェックボックスの項目を設定します。詳しい数値に関しては、ダウンロードしたデータを確認してください。
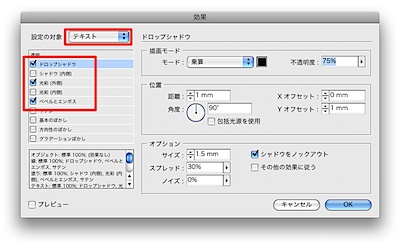
7.「設定の対象」を「テキスト」にして、図の各チェックボックスの項目を設定します。詳しい数値に関しては、ダウンロードしたデータを確認してください。
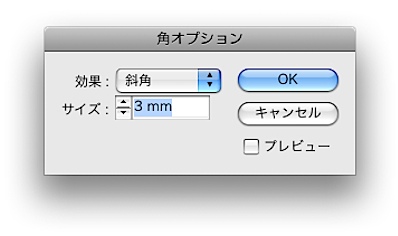
8.アクセントをつけるために「角オプション」を「斜角」に設定してみました。ただ、テキストフレームに角オプションを設定すると、文字のベースラインがずれてしまうので、ベースラインシフトの数値を設定して、ちょうどいい感じに調整してみて下さい。
8.完成です!テキストフレームで作成したデータなので、効果はそのままで文字を入れ替えることも可能です。
使用した色も、作成前ににスウォッチで色の登録をしておけば、適用した色を変えるだけで、カラーバリエーションを作成することも可能です。
2)テキストフレームとグラフィックフレームを組み合わせたグラフィカルなデータ
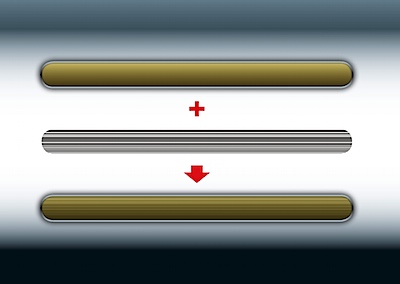
上記ではテキストフレームのみでの作成方法でしたが、もう少し作り込んだデータの場合、テキストフレームとグラフィックフレームを組み合わせる箏で、よりリアルなパーツが作成できます。
本当はこちらも解説したかったのですが、こちらも解説するとなると、ちょっと時間がかかってしまうので…ご要望があれば、また別のエントリで解説したいと思います。
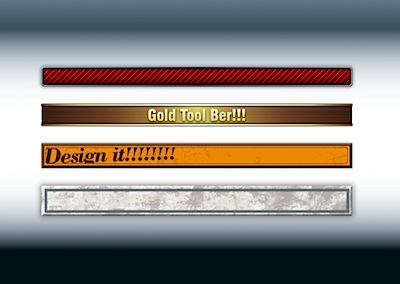
グラフィックフレームに、別のテクスチャをつけることでよりリアル感がでます。
InDesign上で「選択範囲内にペースト」を活用すれば、文字やオブジェクトを加工したものをマスクすることも可能です。
グラフィックフレームの構造を理解すれば、より効果的なパーツもつくれますので、ぜひチャレンジしてみて下さい。
■CS4用のInDesignデータはこちらから。(約5MB) ■CS3用のInDesignデータはこちらから。(約5MB)
3)勉強会にて使用したスライドデータ
そして、先日のエントリと重複しますが、勉強会で使用したスライドデータもご用意しました。
スライドデータ (約17MB)
勉強会に出ていただいた方であれば、今回のエントリでダウンロードしていただくデータを見ていただければ、なんとなくセッションの解説をした内容が理解していただけるかと思います。
もし、なにか分からないことがあれば、勉強会に出ていただいた方でなくとも、お気軽に質問していただければと思います。
「グラフィックフレームの構造をもう少し詳しく知りたい」という要望があれば、別エントリで改めて解説しようと思いますので、感想もあわせて、このエントリにコメントやメールをしていただくか、 Twitterでもお気軽につぶやいて下さいませ(^^) できる限りのことはお答えしたいと思います。
なお、ダウンロードできるすべててのデータに関しては、検証用に使っていただくことを前提にしています。
ダウンロードしたこのデータを使用したことによる一切の損害について、作者は責任を負いませんので、そのことを理解した上で使用していただきますようお願い申し上げます。
最新記事 by 杏珠(あんじゅ) (全て見る)
- 新しいMacを購入&無事にセットアップも完了!【Mac mini (2023)購入までの道 その3】 - 2024 年 1 月 13 日
- 新しいMacをどれにしようか悩んだ結果【Mac mini (2023)購入までの道 その2】 - 2023 年 7 月 23 日
- 新しいMacを購入することにしました!【Mac mini (2023)購入までの道 その1】 - 2023 年 5 月 5 日