先週届いたホームページ作成ソフト「BiND for WebLiFE* 5」を使って、facebookページをカスタマイズしてみました。アドビ製品との連携方法や、BiND for Fecebookを使ってfacebookページを作成するときの注意点をいくつか書いてみようと思います。
詳細は以下に。
「BiND for WebLiFE* 5」を使ってfacebookページのカスタマイズ
(via:トップページ | BiND for WebLiFE* 5 )
BiNDは「2」から使っていて、毎回びっくりするようなバージョンアップをしているサイト作成アプリです。 タグとか分からなくても、かっちょいいサイトを作成できるのがウリで、HTMLのタグを触らなくてココまでできちゃうのなら、私のような紙媒体メインのデザイナーさんや、外注まで予算的に回せない、もしくは自分でなんとかサイトを作ってみたいって思う人には、とてもいいソフトではないでしょうか?
公式プロモーションPV
予告PV
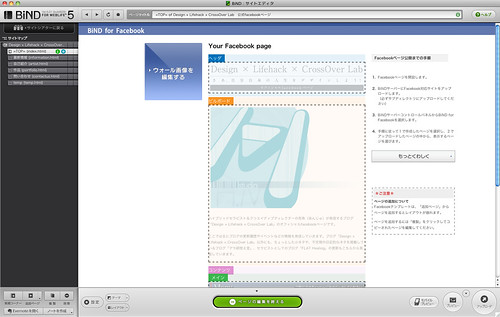
操作画面
「BiND for Fecebook」を使って、facebookページを作ってみる
今回、一番やってみたかったことは、facebookページのカスタマイズでした。通常にBiNDを使いながら、facebookページのカスタマイズができると聞いていたので、さっそく作ってみました。作っている中で、すばらしい点と、facebookページにアップするとき、ちょっと引っかかった点もあげてみようと思います。
Design × Lifehack × CrossOver Lab
作成したfacebookページはこちら
アドビ製品との連携
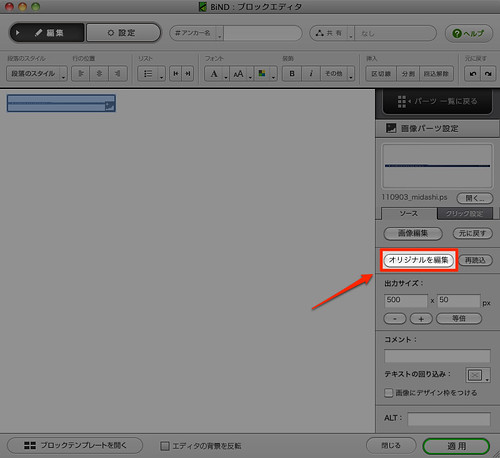
紙媒体のデザイナーさんが普段使っているアドビ製品。BiNDはPhotoshopとの連携もできます。「オリジナルを編集」というボタンをクリックすると、psdデータもサポートされているので、Photoshopで編集が可能になります。
「文字組とか、ベクターデータも編集したい」という方には、最近のPhotoshopはIllustratorのベクターデータを埋め込めるようになっていますので、間接的ではありますが、Illustratorで作ったデータをBiNDで反映させることも可能です。
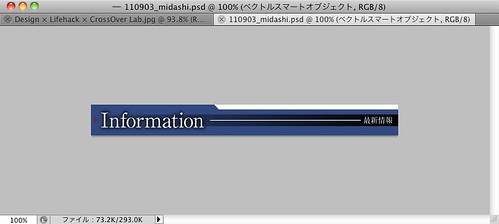
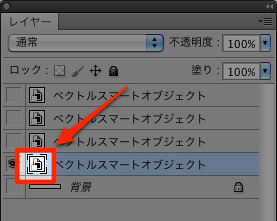
↑アイコンをダブルクリックすると…
↑埋め込まれているベクターデータがillustratorで開くので、そこで編集、保存すれば、元のpsdデータに反映されます
サイトを作ってアップしたけど、facebookページに反映されない
実際に「BiND for Fecebook」を使ってfacebookページに載せるサイトを作ってアップしたのですが…どうにも反映されませんでした。新規にfacebookページを作ってアップしてもダメで、デベロッパーページを確認してみると、どうやらfacebook上ではアプリとしては認識されているようですが、実際にfacebookページには反映されていませんでした。
データが反映されない原因は「ポップアップウィンドウ」
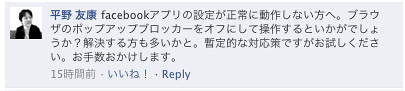
BiNDのfacebookページに、同じような症状のことを書かれている方がいらっしゃったので、症状を私もかいていたところ、デジタルステージの平野さんがこういった回答をされていました。
(via:BiND for FB )
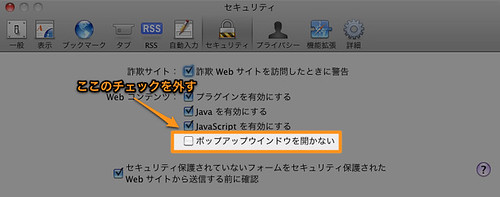
で、私はメインにSafariを使っていて、ポップアップを開くことは基本的に禁止にしています。なのでSafariの環境設定→セキュリティ→ポップアップウィンドウを開かないのチェックを外して、再度登録したらOKでした!
↑同じ内容で躓いている方がいらっしゃれば、ココをチェックしてみるといいかと思います。
facebookページに反映するまでの流れ
実際に登録〜データが反映されるまでの流れを説明します。8番の次に、9番のポップアップウィンドウが表示されない状態で、12番の画面に移った場合は、ポップアップウィンドウでの「『アプリ名』を追加する」を設定しなかったために、BiNDで作成したデータがfacebookページに反映されなかったという事になっていると思います。
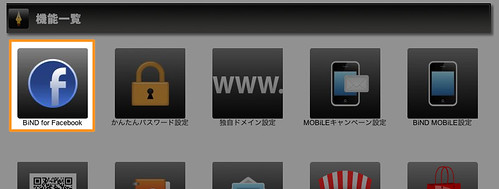
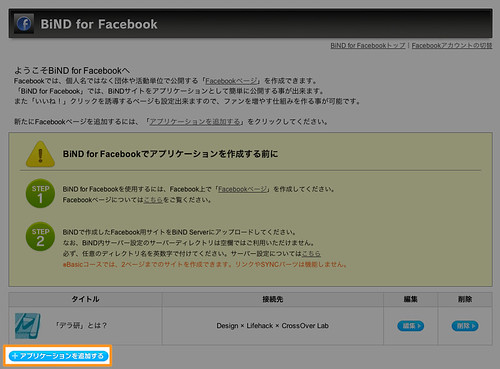
1.BiND for Facebookをクリック
2.「アプリケーションを追加する」をクリック
3.作成してあるfacebookページを選択
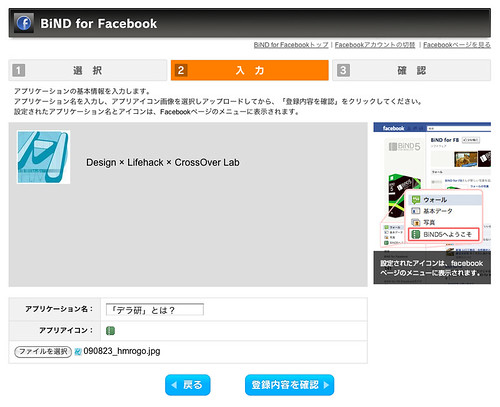
5.facebookページで表示される名称とアイコンデータを選択して「登録内容を確認」をクリック
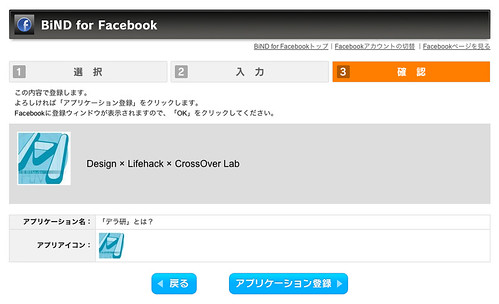
6.アプリケーション登録をクリック
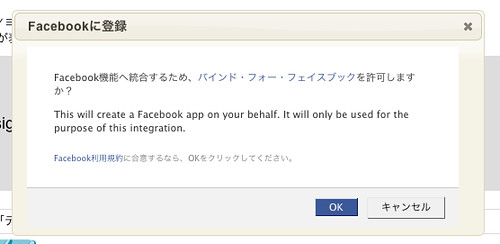
7.facebookに登録画面が出たら「OK」をクリック
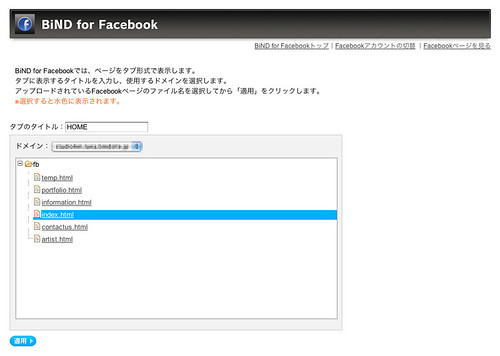
8.トップ画面に表示させたいページデータを選択して「適用」をクリック
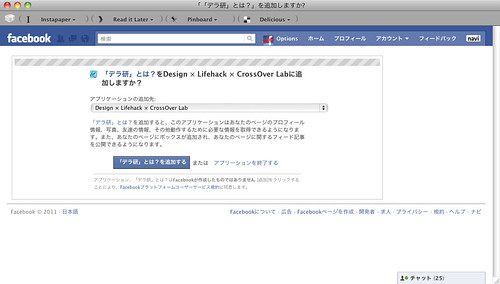
9.ポップアップウィンドウが表示されるので「『アプリ名』を追加する」をクリック(このページが表示されない場合、ポップアップウィンドウを表示するように設定を変えてください)
10.サイドメニューの作成したアプリ名をクリック
11.データが反映されているかを確認
12.ブラウザのメインウィンドウに戻って「いいね」ボタンを押したら表示される画面の設定の有無を設定して終了
まとめ
通常のサイトからfacebookページまで、幅広く使えるBiND。 EvernoteやDropBoxの連携なども、共同作業をしている方にはすばらしい連携機能ですし、有料ではありますが、BiNDサーバに申し込めば、オンラインショップまでこれ1本で作ることも可能なBiND。見栄えのいいサイトを、コストを下げて自由に作ってみようと思っている方は、要チェックです!
欲を言えば…WordPressをBiNDでカスタマイズできたら嬉しいな…とか思ってみたり(^^)
トップページ | BiND for WebLiFE* 5
BiND公式サイトはこちらから
SPONSORED LINK
最新記事 by 杏珠(あんじゅ) (全て見る)
- 新しいMacを購入&無事にセットアップも完了!【Mac mini (2023)購入までの道 その3】 - 2024 年 1 月 13 日
- 新しいMacをどれにしようか悩んだ結果【Mac mini (2023)購入までの道 その2】 - 2023 年 7 月 23 日
- 新しいMacを購入することにしました!【Mac mini (2023)購入までの道 その1】 - 2023 年 5 月 5 日