
サイトやブログにYouTubeの埋め込み動画を設置した際、再生後の関連動画一覧を非表示にしたいことってありませんか?
以前は設定可能だったのですが、現在は関連動画一覧を完全に消すことはできません。ですが、関連動画一覧の対象を「再生している動画のチャンネル内のみ」にする設定は可能なので、その方法をまとめてみました。
今回の仕様変更は2018年9月25日以降から
YouTubeの埋め込みコードに特定の文字列を追加や変更をすると、繰り返し再生など機能の追加が設定可能になります。
関連動画一覧を非表示にする方法もそのひとつだったのですが、先日ブログに埋め込んだ動画を見ていたらなぜか関連動画一覧が表示されていました。
なんでなんだろう?と調べてみると、Googleの開発者向けページにこんな記述がありました。
The behavior for the rel parameter is changing on or after September 25, 2018. The effect of the change is that you will not be able to disable related videos. However, you will have the option of specifying that the related videos shown in the player should be from the same channel as the video that was just played.
To be more specific:
Prior to the change, if the parameter’s value is set to 0, then the player does not show related videos.
After the change, if the rel parameter is set to 0, the player will show related videos that are from the same channel as the video that was just played.(参照元:YouTube Embedded Players and Player Parameters | YouTube IFrame Player API | Google Developers)
以下、Google翻訳にした内容になります。
relパラメーターの動作は、2018年9月25日以降に変更されています。変更の効果は、関連動画を無効にすることができなくなることです。 ただし、プレーヤに表示される関連動画は、再生したばかりの動画と同じチャンネルのものを指定することもできます。
具体的には:
変更前は、パラメータの値が0に設定されていると、関連する動画は表示されません。
変更後、relパラメータが0に設定されている場合、プレーヤには再生されたばかりのビデオと同じチャンネルの関連ビデオが表示されます。
ということで、仕様変更により関連動画一覧が非表示にできないのは確認が取れました。
関連動画一覧の設定をしない場合、関連動画一覧表示の対象が同じチャンネル内ではなく、YouTube上全体になってしまいます。
せめて同じチャンネル内だけにしたい方もいると思うので、その方法を説明します。
関連動画一覧の対象を同じチャンネル内だけにする設定方法
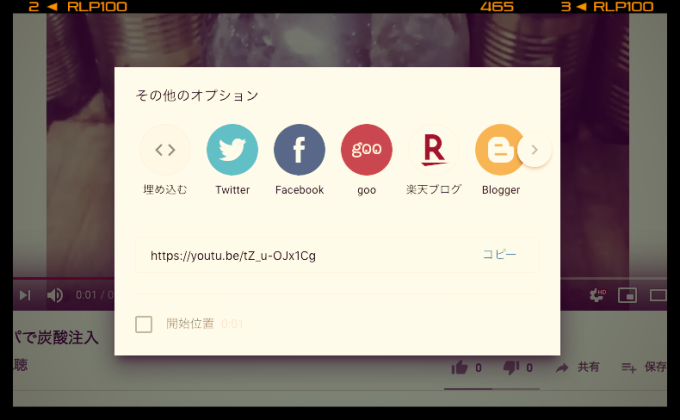
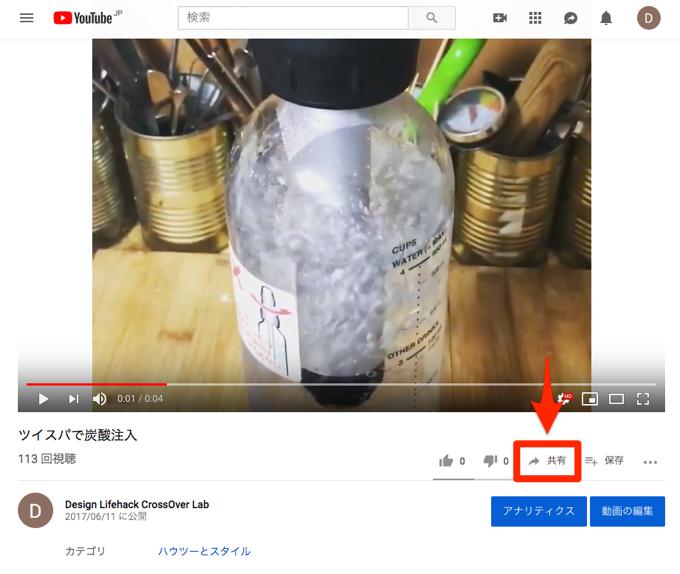
1サイトに埋め込みたい動画にアクセスし、共有をクリックします。

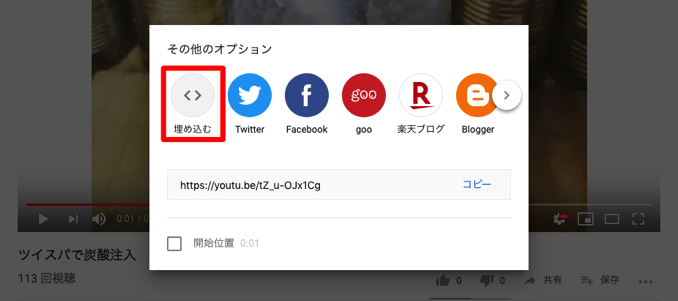
2「埋め込む」アイコンをクリックします。

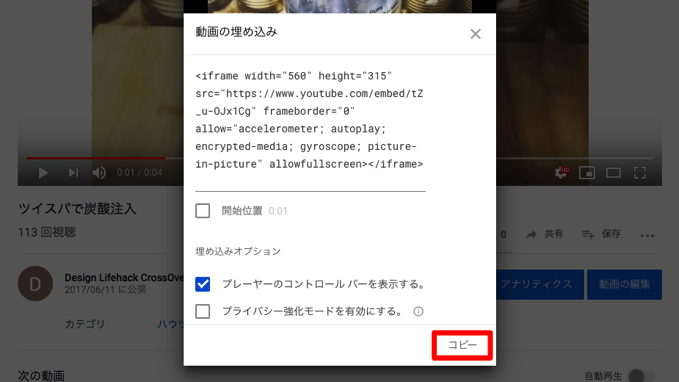
3埋め込みコードが表示されるので「コピー」をクリックします。

4コピーした埋め込みコード内にあるURLの後ろに「?rel=0」を追加すれば設定は完了です。あとは埋め込みたい所にこのコードを貼り付けて下さい。
- <iframe width="560" height="315" src="https://www.youtube.com/embed/tZ_u-OJx1Cg?rel=0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
埋め込みコードをそのまま使用した場合
▲設定をしないと、YouTubeで公開されているすべての動画が対象になります
埋め込みコードに「?rel=0」を追加した場合
▲設定をすると、埋め込まれた動画のチャンネル内が対象になります
関連動画一覧を(強制的に)非表示にする方法
あまりオススメはしませんが、同一チャンネル内の関連動画一覧を完全に表示させたくない場合、苦肉の策としてループ再生させるという力技もあります。
動画の再生が止まらないので、関連動画一覧は表示されませんが、ユーザーが停止するまで繰り返し再生されます。
1先ほどの方法と同じく、埋め込みコードの該当部分に以下のコードを追加します。
- &loop=1&playlist=VIDEO_ID
追加するとこうなります。
- <iframe width="560" height="315" src="https://www.youtube.com/embed/GNJpla3p9LQ?loop=1&playlist=VIDEO_ID" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
2「VIDEO_ID」の部分には、挿入する前の部分にある「embed/」から「?」の後の文字列をコピペしてください。
- <iframe width="560" height="315" src="https://www.youtube.com/embed/GNJpla3p9LQ?loop=1&playlist=GNJpla3p9LQ" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
これで動画がループ再生されるので、関連動画一覧は表示されなくなります。
あんじゅの思うトコロ
今回紹介した方法ですが、ホントは関連動画一覧を非表示にする方法があれば良かったのですが…現時点では見当たらなかったので、暫定的にこの方法を使っていくことにします。
関連動画一覧を非表示にできないのであれば、せめて自分でアップした動画の一覧表示された方がいいかと思うので、この方法でよければぜひ試してみてくださいね。
関連リンク
- YouTube Embedded Players and Player Parameters | YouTube IFrame Player API | Google Developers
- YouTube 埋め込みプレーヤーとプレーヤーのパラメータ | YouTube IFrame Player API | Google Developers
最新記事 by 杏珠(あんじゅ) (全て見る)
- メインOSをmacOS Sonoma(ver.14)にバージョンアップしました - 2024 年 6 月 19 日
- 新しいMacを購入&無事にセットアップも完了!【Mac mini (2023)購入までの道 その3】 - 2024 年 1 月 13 日
- 新しいMacをどれにしようか悩んだ結果【Mac mini (2023)購入までの道 その2】 - 2023 年 7 月 23 日