ブログの記事を書いていて、Twitterアカウントを表記することが多くなってきました。そのときに面倒なのが個別にリンクを埋め込むことです。そんな面倒な手間を省くプラグインを見つけました!
詳細は以下に
きっかけは巷で噂の@OZPA さんのブログ記事から。
TLを流し読みしていたら、@OZPAさんのつぶやきからこんな記事を見つけました。
うおお!これ便利!ありがたい!! ということで、さっそく導入!ほうほう、元ネタはRayさんだったのか!
Twitterの@usernameや#ハッシュタグのリンクを自動で作成してくれる WordPress プラグイン Tweetが便利 | Last Day. jp
Rayさん、いろんなもんみつけてくるなー!w
ブラウザからWPのエディタ画面にて実験したところ、見事にリンクが作成されていました!ということで、モリモリDpubのレポート記事をecto3から書いて投稿してみたところ…なぜか反映されず。ecto3で書いたエントリのソースをブラウザからWPのエディタにコピペして更新してもやはり反映されず。ここであきらめるのもアレなので、ちょこっと調べてみました。
一手間かかるけど、使えそうなプラグインを発見
で、いいプラグインがないか調べた所、なかなかよさげなプラグイン紹介の記事を発見!本当にこういった記事はありがたいです(^^)プラグインの名称は「Add Twitter @Anywhere」というプラグインです。
ただ、使用するのにTwitterのAPIが必要とのこと。同じブログ内にAPIの取得方法の記事もあったので、そちらを参考してAPIを取得してみました。
設置方法
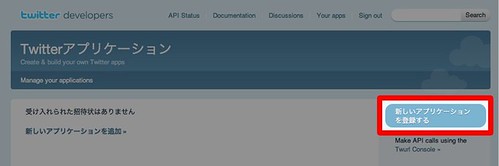
- TwitterのAPIを「Twitter Applications | dev.twitter.com」から取得しておく(取得方法は上記リンクサイトを参照)

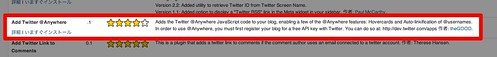
- 「Add Twitter @Anywhere」をダウンロードして、WPにインストール

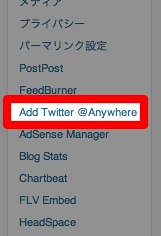
- プラグインを有効化して、プラグインの設定をする

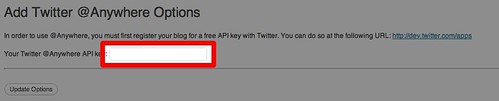
↑管理画面の左の該当する項目をクリック - 表示された画面で、取得したAPIを入力

設定は以上です。
まとめ
今回紹介した「Add Twitter @Anywhere」は、APIを取得する必要があるので「面倒だなぁ」とか「敷居が高い!」と思う方であれば、もっと気軽に設置できる@OZPAさんと@Sayobsさんが紹介している「Tweet」の方がいいかと思います。もし、設置してみて動かないようなら「Add Twitter @Anywhere」を試して見てはいかがでしょうか?
【追記】
@OZPAさんから「tweet」の件で情報を頂きました。ありがとうございます!
「tweet」ですが、私もWPのエディタに入れても働かなかったのですが、アカウント名の後に半角スペースを入れると動きました。
とのことです。もし「tweet」をこれからインストールする方、している方は上記の方法で試してみてくださいませ。
最新記事 by 杏珠(あんじゅ) (全て見る)
- メインOSをmacOS Sonoma(ver.14)にバージョンアップしました - 2024 年 6 月 19 日
- 新しいMacを購入&無事にセットアップも完了!【Mac mini (2023)購入までの道 その3】 - 2024 年 1 月 13 日
- 新しいMacをどれにしようか悩んだ結果【Mac mini (2023)購入までの道 その2】 - 2023 年 7 月 23 日









コメント