Yahooから、YouTubeなどの動画をブログで紹介するときに見せ方をかっこよくできる「Yahoo! WebPlayer」なるものがあったので、さっそくを使ってみました?
詳細は以下に。
設置方法
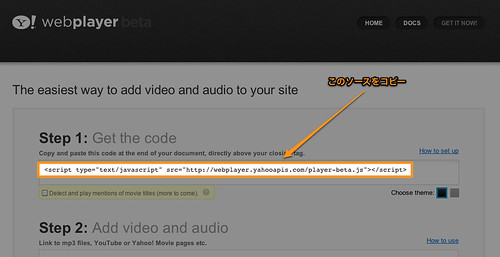
設置方法は、Yahoo! WebPlayerのページにログインしてから、以下のソースをコピーします。
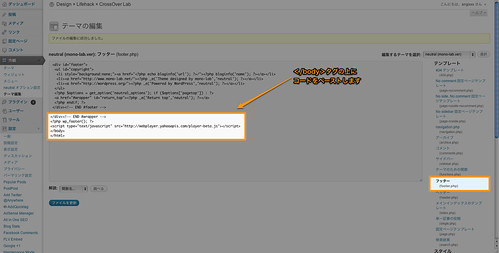
WordPressで設置する場合は、テーマ→フッターのタグの上にソースをペーストしてください。
あとはブログ内に
<a href=”動画のURL”>タイトル</a>
という感じで記述すればOKです!
関連リンク:ちょっとカッコよく動画、音楽をブログなどに設置できる「Yahoo! WebPlayer」 | Blog.IKUBON.com
実際はこんなかんじ
実際にはこんな感じになります。
たぶん、ブラウザ左下から「にょき」っと動画のスクリーンが出てくるかと思います。
まとめ
動画のサムネイルを見せたいときは、Youtubeのサイトからソースを引っ張ってくるか、@Feelingplaceさんの「YouTube2HTML」を使ってソースを貼り付ける方法を使うのがいいと思います。
Youtubeなどの動画をブログで紹介するときに、サムネイル画面がずらっと並ぶのがうるさいと思ったり、動画を見るときにちょっと変わった感じな見せ方をしたいと思う人は「Yahoo! WebPlayer」を使ってみてはいかがでしょうか?
ブックマークレット | Feelingplace
ブログにYouTubeのリンクをさくっと挿入したい方はこちらを!
SPONSORED LINK
最新記事 by 杏珠(あんじゅ) (全て見る)
- 新しいMacを購入&無事にセットアップも完了!【Mac mini (2023)購入までの道 その3】 - 2024 年 1 月 13 日
- 新しいMacをどれにしようか悩んだ結果【Mac mini (2023)購入までの道 その2】 - 2023 年 7 月 23 日
- 新しいMacを購入することにしました!【Mac mini (2023)購入までの道 その1】 - 2023 年 5 月 5 日