最近見に行くブログの中で「zenback」という名前をチラホラ聞くので調べてみたところ、自分のブログに関連情報を表示するブログパーツを設置できるサービスのようです。ベータ版の募集をかけていたので、申し込んでみました。
設置はWordPressのテンプレートにコピー&ペーストするだけ
申し込みをした後に、数日後「準備ができました」という旨のメールが届き、さっそく当ブログ(WordPress)にも設置できるかやってみたところ、あっさりと設置ができました。
↑設置後の表示はこんな感じ。
単一記事の投稿 (single.php)のテーマに、指定された記述文を追加するだけでした。関連情報などのデータが反映されるのに時間がかかるようなので、その辺は様子を見ることにします。
以下、公式サイトのソースです。
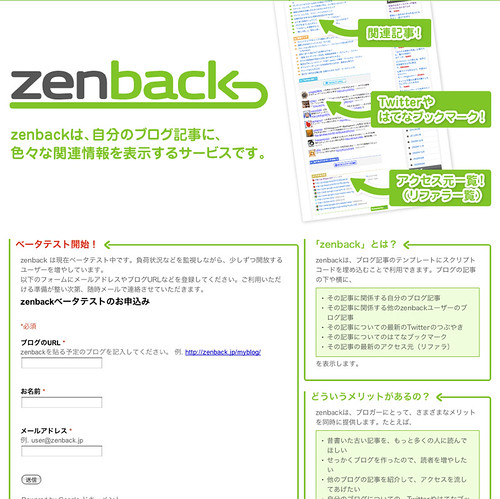
zenback」とは?
zenbackは、ブログ記事のテンプレートにスクリプトコードを埋め込むことで利用できます。ブログの記事の下や横に、
- その記事に関係する自分のブログ記事
- その記事に関係する他のzenbackユーザーのブログ記事
- その記事についての最新のTwitterのつぶやき
- その記事についてのはてなブックマーク
- その記事の最新のアクセス元(リファラ)
を表示します。zenback
どういうメリットがあるの?
zenbackは、ブロガーにとって、さまざまなメリットを同時に提供します。たとえば、
- 昔書いた古い記事を、もっと多くの人に読んでほしい
- せっかくブログを作ったので、読者を増やしたい
- 他のブログの記事を紹介して、アクセスを流してあげたい
- 自分のブログについての、Twitterやはてなブックマーク、他ブログからの反応を簡単に知りたい
- 記事へのフィードバックは欲しいけど、荒れたくはない
zenbackによって、今までは1つ1つ独立している印象だった「ブログ」が、他のブログや他のサービスとゆるやかにつながり、大きなソーシャルの輪となっていきます。zenback
WordPressはプラグインなどを利用して機能を拡張するカスタマイズの自由度が広い分、どれを導入していいかが分かりにくかったり、プラグインのコンフリクトで悩まされることも少なくないので、こういった「全部入り」的な、まとまったサービスがあるととてもありがたいですね(^^)
zenbancの公式サイトにてベータテスト版を募集していますので、気になる方は申し込んで見てはいかがでしょうか?
【関連リンク】
zenback(公式サイト)
最新記事 by 杏珠(あんじゅ) (全て見る)
- 新しいMacを購入&無事にセットアップも完了!【Mac mini (2023)購入までの道 その3】 - 2024 年 1 月 13 日
- 新しいMacをどれにしようか悩んだ結果【Mac mini (2023)購入までの道 その2】 - 2023 年 7 月 23 日
- 新しいMacを購入することにしました!【Mac mini (2023)購入までの道 その1】 - 2023 年 5 月 5 日