
とある案件で、Facebookグループを立ち上げることになり、カバー画像を作成したときのことです。
「ええと、Facebookグループのカバーサイズっていくつだっけ?」と検索したら、プロフィールページやFacebookページのカバーサイズは出てきたのですが、グループに関してのカバーサイズが見当たりません。
「多分、facebookページと同じ比率でつくっておけば問題ないだろう」と思ったら、まんまと比率が違いました(汗)
これからFacebookグループのカバー画像を作るという人向けに、作る際の注意点をまとめました。
Facebookグループのカバーサイズは?
Facebookのヘルプセンターで検索してみると、グループのカバー画像に関しては、以下の様に書かれています。
カバー写真は、最小でも幅400ピクセル、高さ150ピクセルにする必要があります。既存のカバー写真を変更するには、写真にマウスを合わせ、[グループの写真を変更]をクリックします。
えーと、最大値が書かれていません(汗)
一方、Facebookページに関しては、以下の様に書かれています。
コンピュータでは幅820ピクセルx高さ312ピクセル、スマートフォンでは幅640ピクセルx高さ360ピクセルの大きさでページに表示されます。
引用元:Facebookページのプロフィール写真やカバー写真のサイズはどのくらいですか。 | Facebookヘルプセンター
ちなみプロフィールページのカバーサイズはというと…
注: カバー写真はプロフィールの全体の幅に合わせて表示されるため、画像の幅は720ピクセル以上である必要があります。使用する写真が小さすぎる場合は、その写真を高解像度でアップロードしてください。
ええい!なんでこうバラバラで面倒くさい仕様になっているんだ(笑)
結局カバーサイズはどういうことになっているのか?
Facebookグループのカバーサイズを知りたかっただけだったんですが、せっかくなのでプロフィールページ、Facebookページ、Facebookグループ、イベントページのカバーサイズとアイコン画像サイズ、それぞれの大きさを一覧にしてみました。
| カバーサイズ | アイコン画像サイズ | |
|---|---|---|
|
プロフィールページ (個人アカウント) |
推奨サイズ:828 × 315 PCでの表示:820 × 312 スマホでの表示:640 × 360 ※最低画像サイズ:399 × 150 |
推奨サイズ:180 × 180 ※キレイに見せるなら幅300以上推奨 PCでの表示:170 × 170 スマホでの表示:128 × 128 |
| facebookページ |
推奨サイズ:828 × 315 PCでの表示:851 × 315 スマホでの表示:640 × 360 ※最低画像サイズ:399 × 150 |
推奨サイズ:180 × 180 ※キレイに見せるなら幅300以上推奨 PCでの表示:170 × 170 スマホでの表示:128 × 128 |
| Facebookグループ |
PCでの表示:800 × 250 ※最低画像サイズ:幅400以上必要 |
なし |
| イベントページ | PCでの表示:714 × 264 | なし |
プロフィールページとfacebookページは同じ仕様で、Facebookグループとイベントページのみ、それぞれカバーサイズが違うことが分かりました。
その上で問題になってくるのが、PC版とスマホ版の表示される比率の違いです。
カバー制作時の注意
PCとスマホ、それぞれ画面表示される比率が違うということは、PC用の比率でカバー作った場合、スマホで表示したときは左右が切れてしまいます。
例)Facebookグループのカバー画面
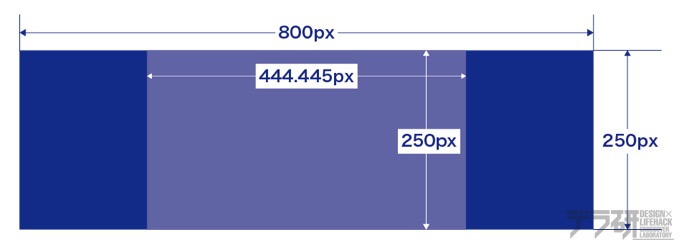
Facebookグループのカバー画面は、PC版のサイズが800×250です。スマホの場合は640×360の比率で表示されるので、PC版の天地の長さ250pxを元にスマホ版の幅を換算すると444.445pxになります。
そうなると、左右幅はPC版と比べて55%程度になり、左右がかなりカットされます。
使う素材がイメージ画像等であればいいんですが、例えば見せたい人物や商品、文字やロゴの配置によっては、スマホで見たときに切れてしまう可能性があります。

▲青の濃い部分がPCで表示されるサイズ、真ん中の薄い色がスマホで表示されるサイズです
左右がだいたいこの程度カットされるのを加味して、カバーのレイアウトをすればいいのですが…ここで面倒くさくしているのが、スマホ上での表示サイズです。
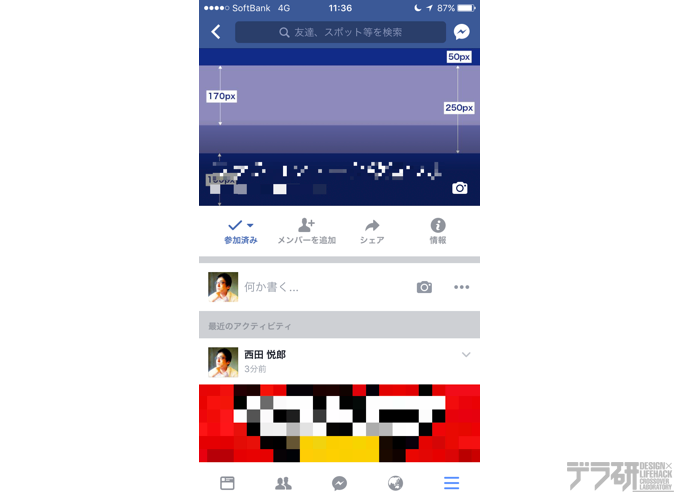
手持ちのiPhone7上で、Facebookグループのカバー画面がどのぐらいの大きさで表示されているか計算してみました。
iPhone7の左右幅は750pxですから、スマホ表示の比率の640×360で換算すると、天地が421.875pxになります。PC版のカバーサイズである天地250pxで作った場合、iPhone上では解像度が足りずに拡大して表示されることになります。
カバー表示をPC版メインにし、スマホでの表示は別に気にしないって場合ならいいんですけど、仕事の案件で受けていたり、見栄えを気にする人であれば、このままでは困りますよね(汗)
スマホ表示の比率でつくり、位置調整でトリミングする
PC、スマホのどちらでもキレイに表示させつつ、見せたい部分を切れないようにするなら、左右800pxの長さでスマホ版の比率(640×360)の画像を作るのがよさそうです。
PCからカバー写真を登録すると、登録した画像の大きさによって上下に位置調整ができます。これをつかってPC、スマホのどちらにも使えるカバー画像を作る事ができます。
PC、スマホ両方で使えるカバーを作る方法
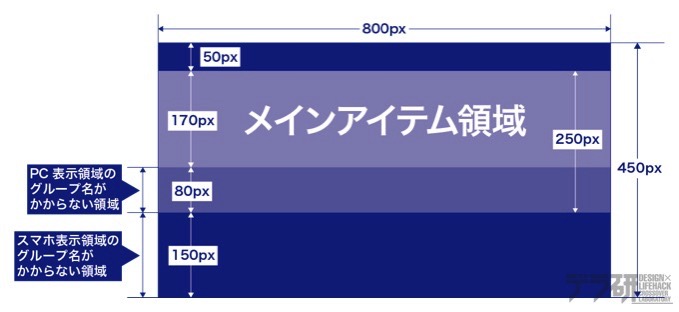
1下の図を元にカバー画像を作成します。サイズは800×450にし、ロゴや文字など隠したくないアイテムは「メインアイテム領域」に配置します。

2画像下の150pxと80pxというスペースは、PCとスマホ、それぞれの時に表示されるグループ名が入る部分です。グループ名の文字が乗っても問題ない素材であれば配置しても構いません。
3カバー画像ができたら、PCからカバー画像を配置したいグループにアクセスし、グループの写真をアップロードします。
4写真がアップロードできたら、写真の位置を調整します。メインアイテム領域の上辺をピッタリするように位置を調整すれば、グループ名はメインアイテム領域にはかかりません。

5
位置に問題がなければ変更を保存をクリックしてください。カバー表示を確認できたら、スマホ表示も問題ないか確認します。

メインアイテム領域にグループ名がかからないように調整しましたが、もしグループ名が長い場合、2行以上になってはみ出す可能性があります。PC表示では問題がなくても、スマホ表示の場合は14文字以上になると文字が折り返してしまいますので、必ず確認をしてください。
できるだけ高画質のカバー画像を表示させたい
使用するカバー画像ですが、せっかくならキレイに表示したいですよね?その辺についてヘルプセンターではこう書かれています。
ロゴやテキストを含むプロフィール写真やカバー写真には、PNGファイルを使用すると、より良い結果を得ることができます。
引用元:Facebookページのプロフィール写真やカバー写真のサイズはどのくらいですか。 | Facebookヘルプセンター
画質にこだわりたいのであれば、PNGファイルを使う方がいいかと。
あんじゅの思うトコロ
Facebookグループのカバーについては、Facebook側は正直どうでもいいのかな?と思うばかりの規格でした(汗)
正直、カバーまわりに対してこだわりがなければ、グループ名のこともありますし、ロゴやデザインパーツを作り込んで隠れないようにうまく配置するよりも、ビジュアルで伝わる写真をどどん!って置いたほうがいいかもしれません。
それでもカバーにこだわりたい人は、今回紹介したメインアイテム領域のに、隠したくないキービジュアルやデザインパーツを配置する方法を試してみて下さい。
カバー画像をアップする前にサイズの仕様変更の確認を
Facebookのカバーサイズに関しては、ちょいちょい仕様変更されているようで、この記事に書いているサイズも、今後ずっと同じかどうかはわかりません。
Facebookのカバー画像を制作するときは参考にしていただければありがたいですけど、定期的にFacebookのヘルプセンターで確認することをお勧めします。
関連記事
- 【facebook】facebookグループの使い方を再確認!非公開グループと秘密グループの使い分け
- 【facebook】必要な情報だけを表示させるには「ニュースフィードの設定」をしよう!
- Facebookに疲れた人に向けて。iPhoneからFacebookアカウントの利用解除、もしくは完全削除をする方法
- Facebookの「保存済み」リストに追加する「保存ボタン」をWordPressに設置する方法
- 【Facebook】気軽に内輪の話を投稿したい!Facebook上で「特定の人だけ」に投稿を見せる方法
- 【WordPress・Simplecity】Facebookのいいね・シェア数が「0」になっている問題点を解決できました!
- 【無料】Mac上でFacebookメッセンジャーを単独で使えるアプリ「FreeChat for Facebook Messenger」が良い感じ。
関連リンク
- Facebookページのプロフィール写真やカバー写真のサイズはどのくらいですか。 | Facebookヘルプセンター
- Facebookページのカバー写真を追加または変更するには、どうすればよいですか。 | Facebookヘルプセンター
最新記事 by 杏珠(あんじゅ) (全て見る)
- 新しいMacを購入&無事にセットアップも完了!【Mac mini (2023)購入までの道 その3】 - 2024 年 1 月 13 日
- 新しいMacをどれにしようか悩んだ結果【Mac mini (2023)購入までの道 その2】 - 2023 年 7 月 23 日
- 新しいMacを購入することにしました!【Mac mini (2023)購入までの道 その1】 - 2023 年 5 月 5 日